「日記をつけたいけれどどのようなアプリがおすすめだろうか?」
「日記を効率よく快適に作って管理したい!」
以上のような興味や悩みを抱いている方は少なくないでしょう。
そこで、Notionというアプリを使用すれば、便利な機能を使用して誰でも簡単に日記を作成することが可能です。

当記事では、Notionで日記を作成する方法について詳しく紹介します。
- Notionではテンプレートを利用して効率よく快適に日記を管理できる
- Notionではカレンダーで日記を書くことができる
- Notionのページには画像やPDFファイル、Webクリップを添付できる
- Notionのテンプレートを使用して手軽に日記を始めてみよう
日記を効率よく快適に書きたいと考えている方は、ぜひこの記事を参考にしてみてください。
アプリ『Notion』今すぐ使ってみる
- Notion (公式: https://www.notion.so/ja-jp) 詳細を見る
無料の配布テンプレートを組み合わせたら無限の可能性がある最強メモアプリ。個人の家計簿からプロジェクトのタスク管理まで。自分好みの情報プラットフォームを作ろう。チームで運用するためのチームプランの詳細はこちら。 - Backlog (公式: https://backlog.com/ja/)
国産のタスク管理ツール。テンプレート機能やwiki作成、チャート管理などが用意されている。 - Pace (公式: https://paces.jp/)
業務内容と利益を日報で見える化する工数管理ツール。メンバーの時間単価や案件を登録してリアルタイムで営業利益を管理できる。
読みたい場所までジャンプ
Notionのテンプレートを使った日記の作り方

ここでは、Notionのテンプレートを使用して日記を作成する方法について詳しく紹介します。
日記のトップページを作る
まずは、日記のトップページを作るために、Notionにログインして新しいページを作成しましょう。
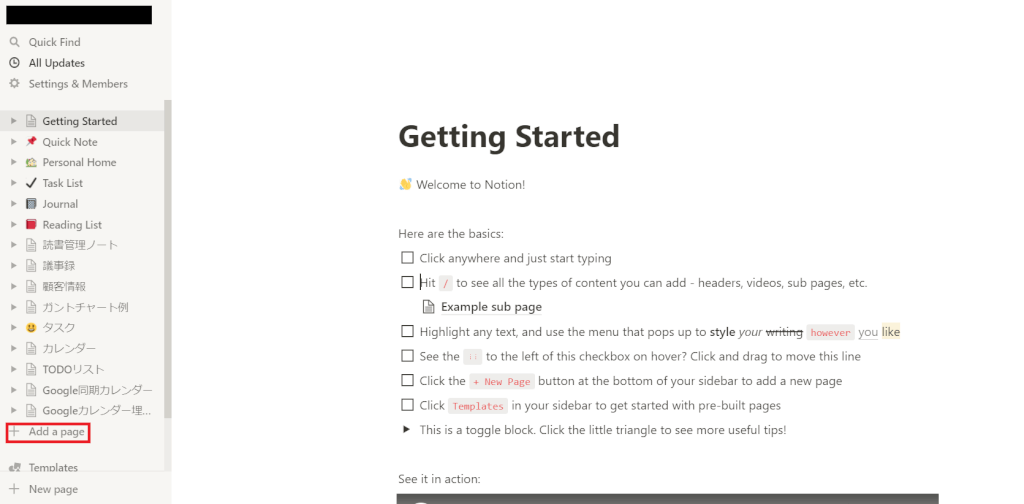
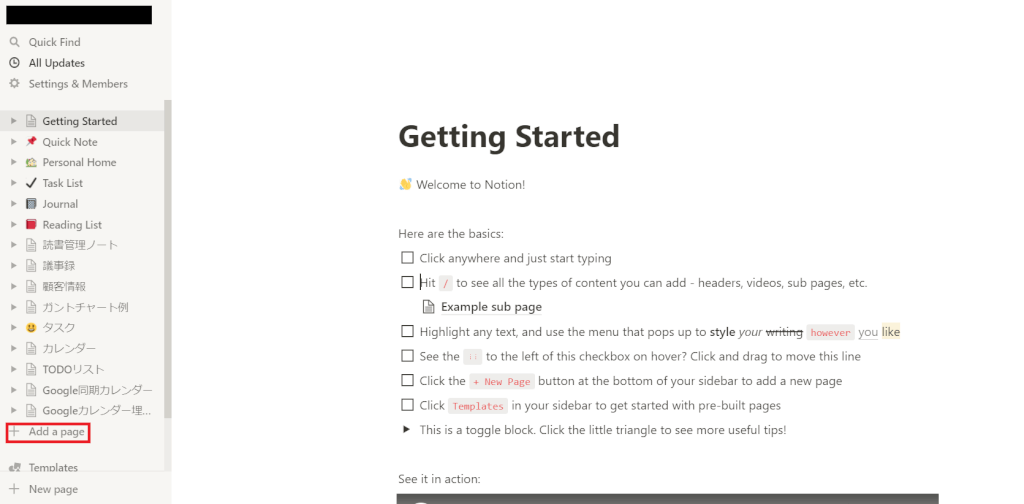
1.左のサイドバーにある「Add a page」をクリックし、タイトルに「日記トップページ」と入力します。

2.日記トップページの配下に、それぞれの日付の日記を作成するために、下記のどちらかの方法で子ページを作成します。

- 「+」をクリックして「Page」を選択する
- 「/page」とコマンドとして入力する
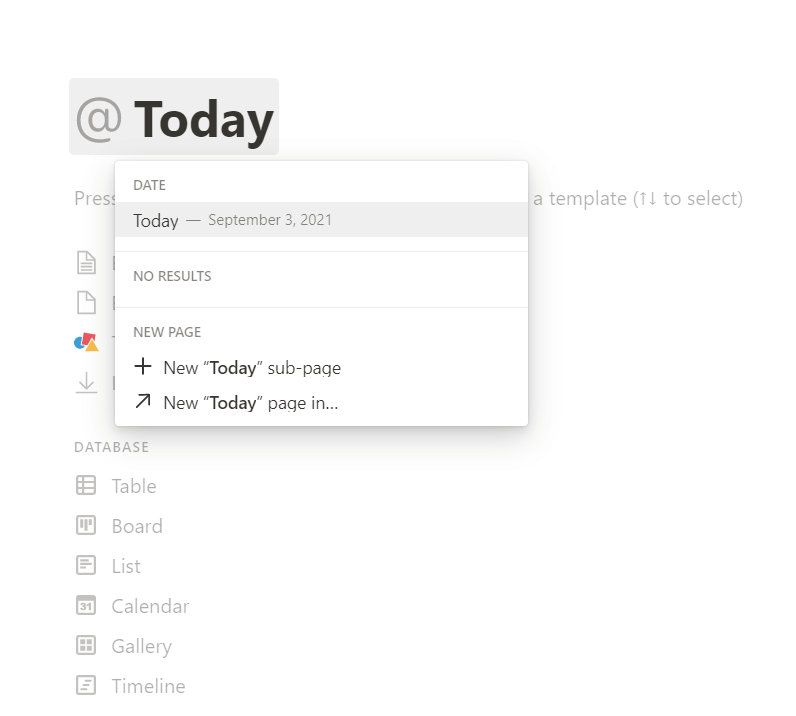
3.子ページが出力されたら、タイトルを日付にするために「@Today」を入力します。
「@Today」は常に今日を表示するのではなく、入力した日で固定される点を留意しておきましょう。

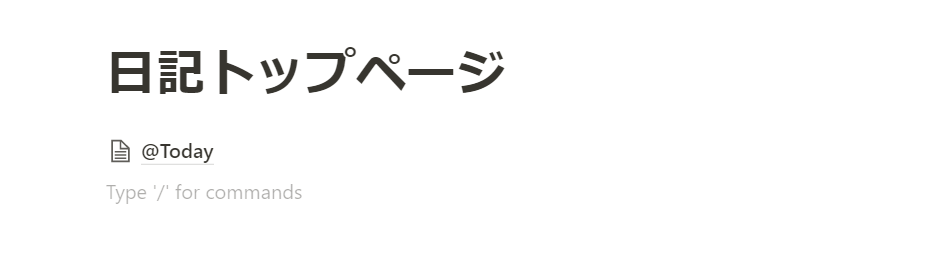
4.親ページに戻ると、下記のように出力されていれば、日記トップページの作成は完了です。

テンプレートを追加する
Notionでは、オリジナルのテンプレートを作成したり、あらかじめ用意されているテンプレートを使用したりすることができます。
テンプレートとは、あらかじめ作成されているページを自動で複製して使用できる機能のことです。
下記の中から選択するのがおすすめです。
- Empty with icon → 空のページとアイコン(アイコンはランダムですが後から変更も可能)
- Empty → 空のページ
- Templates → Notionのオリジナルテンプレート
今回は「empty with icon」を使用して、日記のテンプレートを作成してみます。
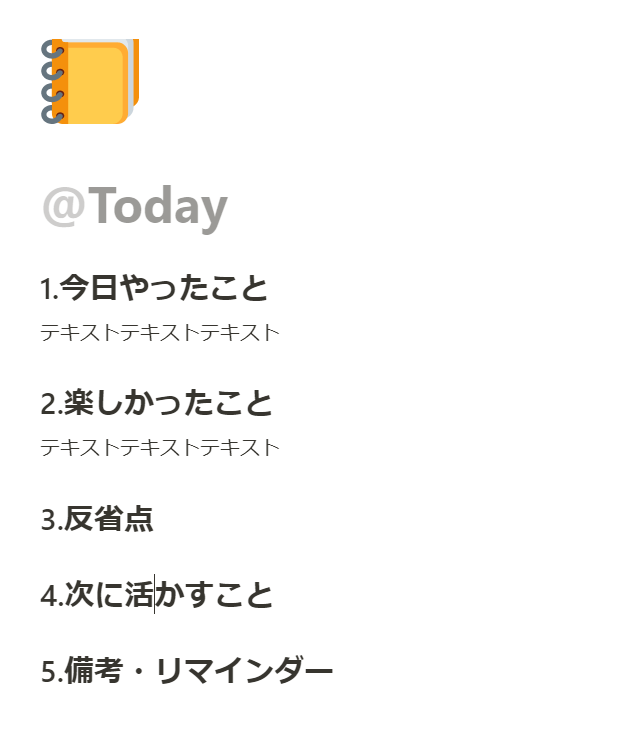
1.まずは下記のようにアイコンを変更します(日記トップページにも反映されます)。
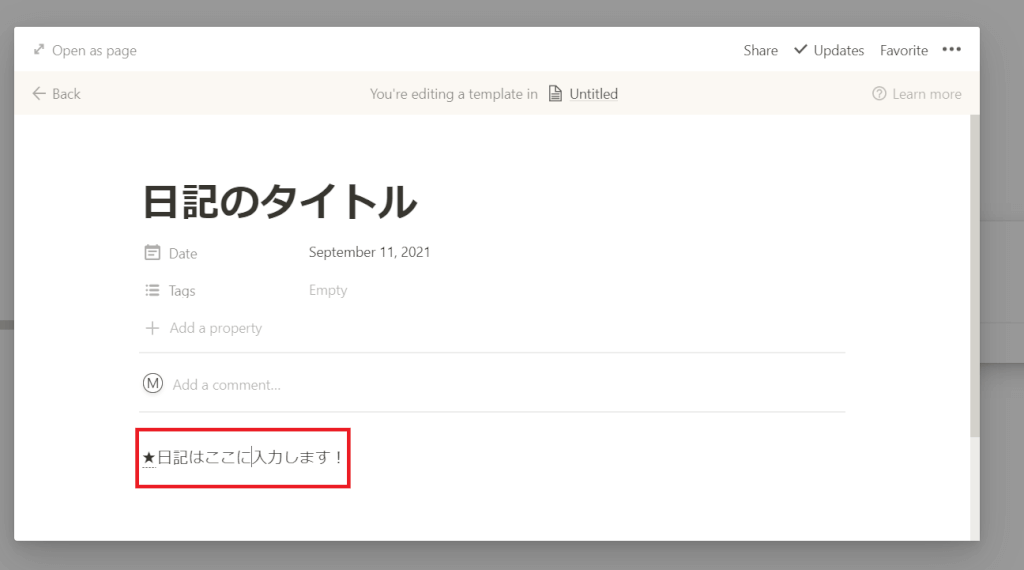
2.日記のテンプレート項目を任意の方法で入力する。
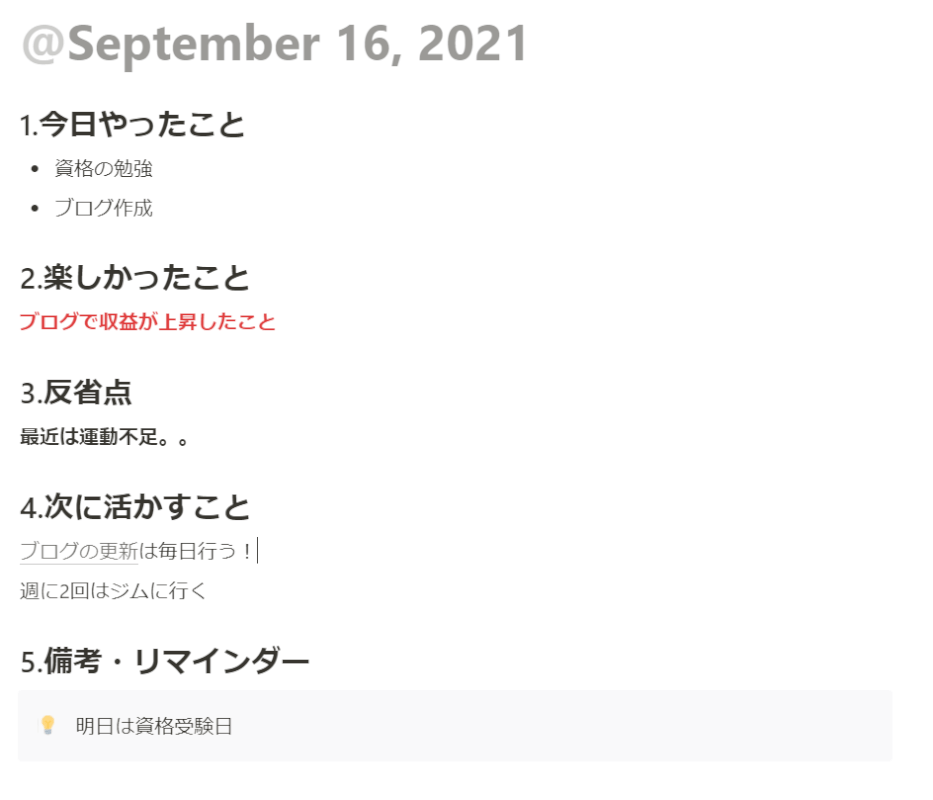
今回は、下記のようなテンプレートにしました。

テンプレートがあることで、日記の入力作業の効率向上が期待できます。
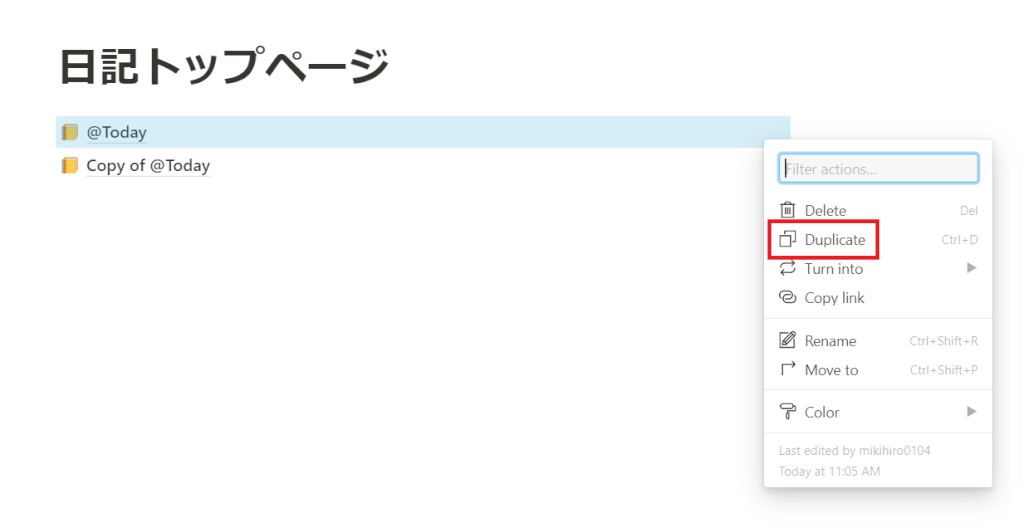
3.テンプレートの使用方法として、日記のトップページで「@Today」を「Duplicate」で複製して、タイトルを変更して利用しましょう。

日記を作成する
日記のトップページとテンプレートが作成できたら、実際に日記を付けてみましょう。
日記のテキストを記載するときに便利な装飾機能が下記の通りです。
- 見出し → Heading 1~3(テンプレートでHeading 2を使用しています)
- 箇条書き → Bulleted list・Numbered list・To-do list
- 引用 → Quote
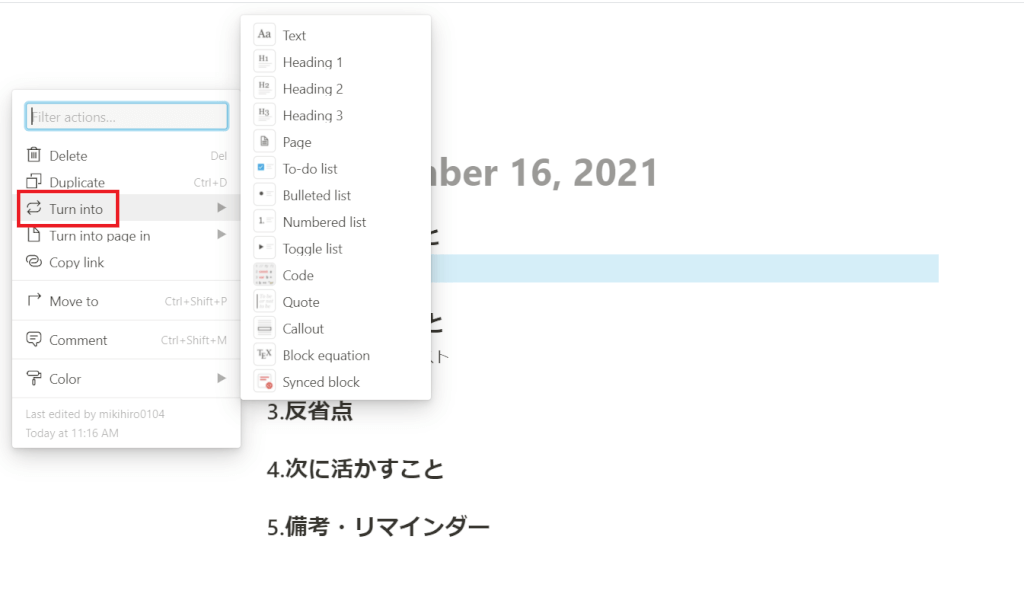
下記のように、「Turn into」を選択すれば、装飾を後からでも変更することができます。

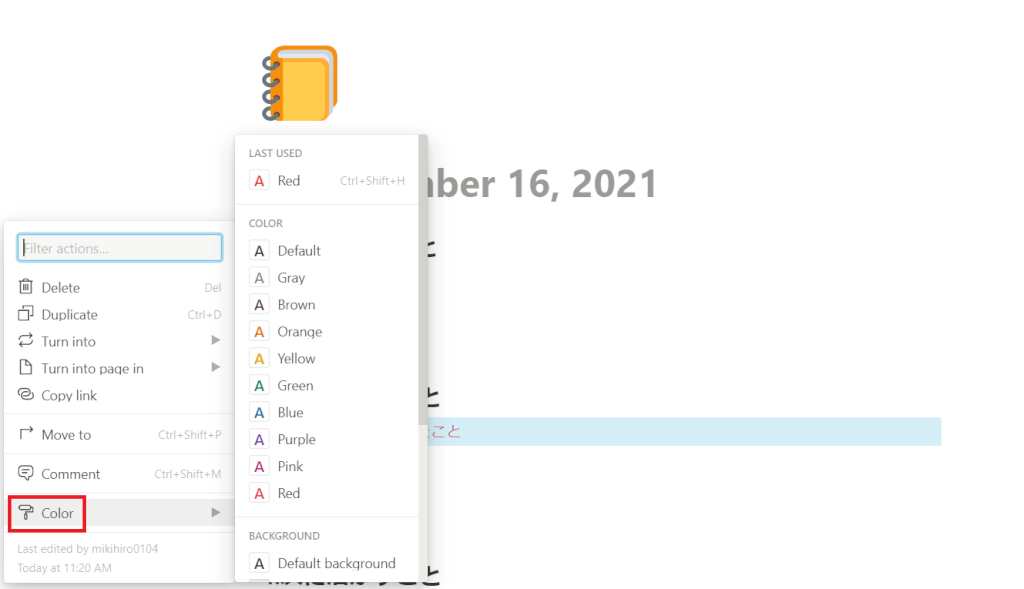
色を付けたい場合には、「Color」を選択して自分の好みの色のテキストや背景にすることが可能です。

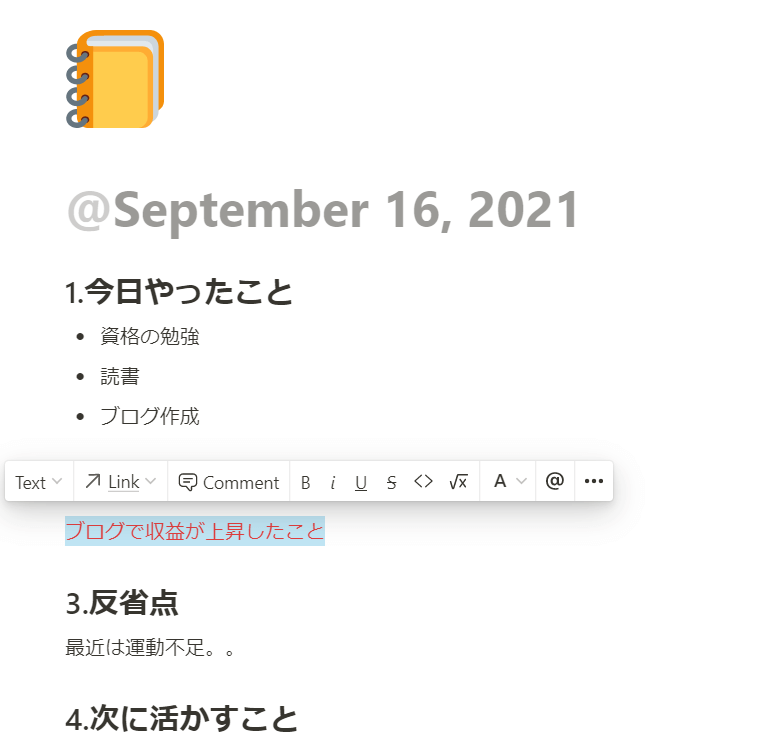
また、下記のように文字を選択すれば、さまざまな装飾を行うことが可能です。

- テキストを記載するときに便利な装飾機能 → Text
- リンク先を設定 → Link
- コメント → Comment
- 太字 → B
- 下線 → U
- 取り消し線 → S
- コードブロック(プログラムを記入可能) → <>
- 数式を挿入 → √x
- 色の設定 → A
- メンション機能 → @
このように、さまざまな装飾機能を使用すれば、下記のようにオリジナルの日記を作成することができます。

Notionで日記をカレンダーに書く方法
Notionを使用すれば、ページを親子構造にしたり、さまざまな装飾を行ったりして日記を管理できることは理解できたでしょうか。
ここでは、Notionで日記をカレンダーに記載する方法について詳しく紹介します。
カレンダーを作成する
まずは、Notionのテンプレートレイアウトを使用してカレンダーを表示させましょう。
Notionのテンプレートには下記の種類があります。
- Table
- Calendar
- List
- Timeline
- Board
- Gallery
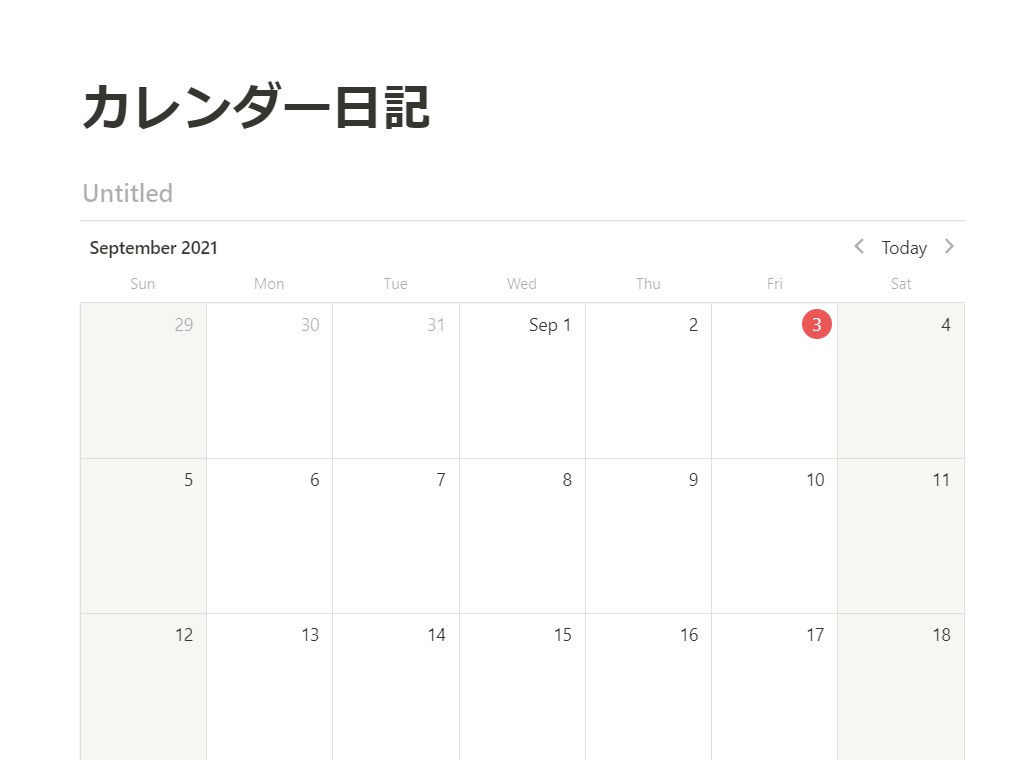
カレンダーを作成するには、「Calendar」のレイアウトを使用します。
Notionで新しいページを開き、「/Calendar」とコマンドを入力すれば、カレンダーのレイアウトを使用することが可能です。

表形式を追加する
Notionでは、簡単にレイアウトを変更できるため、カレンダーから表形式にレイアウトを変更して、日々の日記の内容を確認することができます。
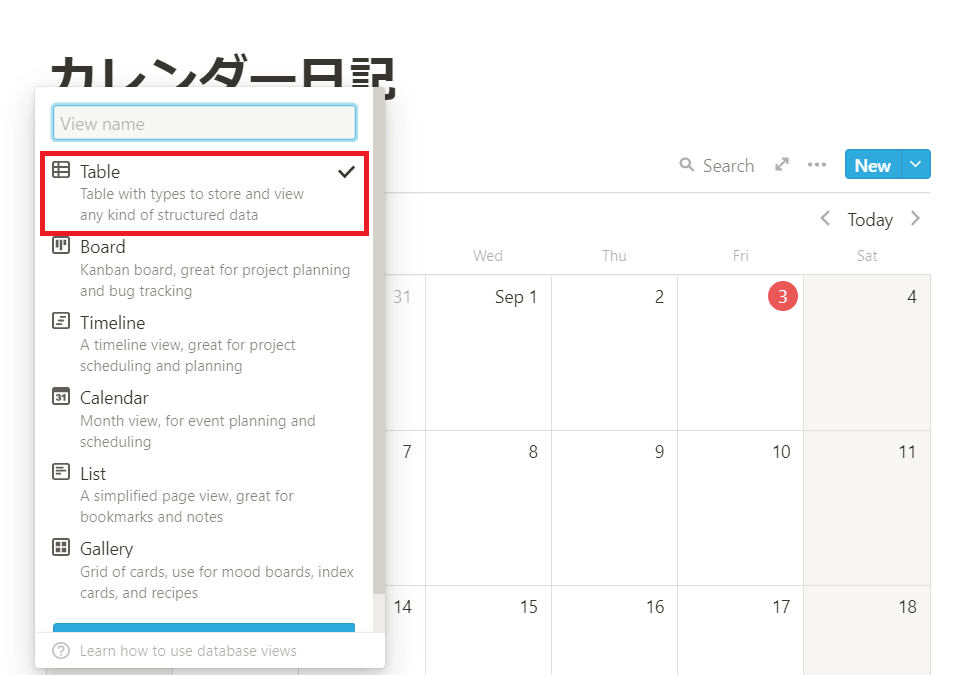
カレンダーの左上にある「Add a view」から「Table」を選択すれば、表形式のレイアウトにすることが可能です。

また、データの内容は変わらないため、見た目だけを変更できる点が便利といえます。
日記を作成する
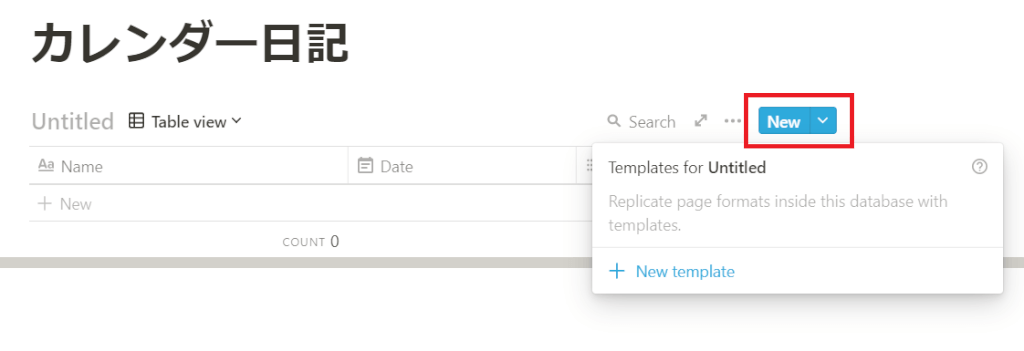
レイアウトが表形式になったら、表の右上にある「New」をクリックして、日記を作成することができます。

注意点として、詳細を設定する画面では、下部がノートになるため、そこに日記を記載するようにしましょう。

プロパティから天気や気分も追加できる
Notionのプロパティを使用すれば、日記の内容に天気や気分も付け加えることができます。
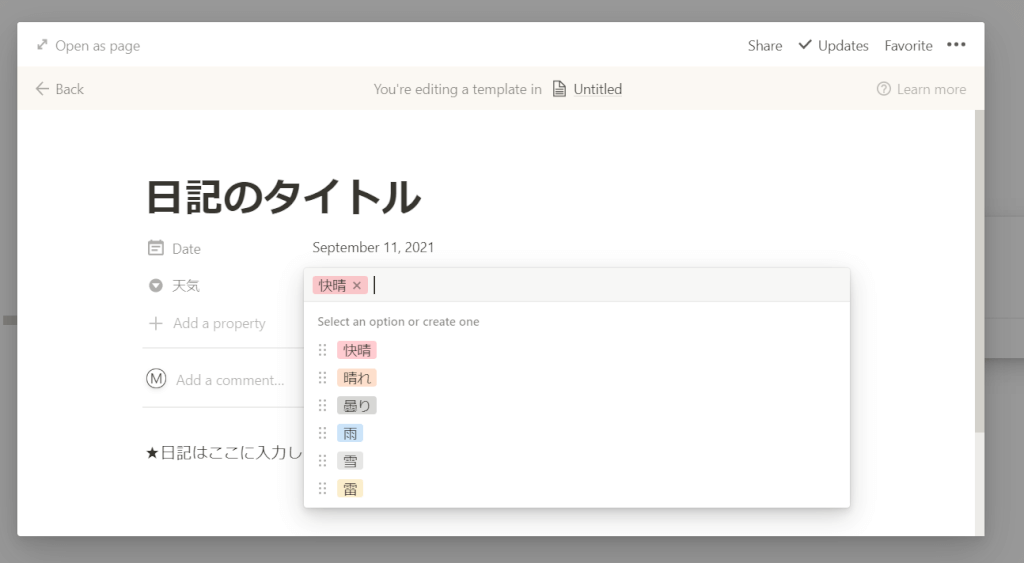
まずは「Property」をクリックし、プロパティのタイトルを「天気」として、プロパティは「Select」を選択します。
詳細を設定する画面でプロパティに下記の天気の項目を追加すると、ラベルとして機能することができるようになります。

- 快晴
- 晴れ
- 曇り
- 雨
- 雪
- 雷
気分についても、同様の方法で追加することが可能です。
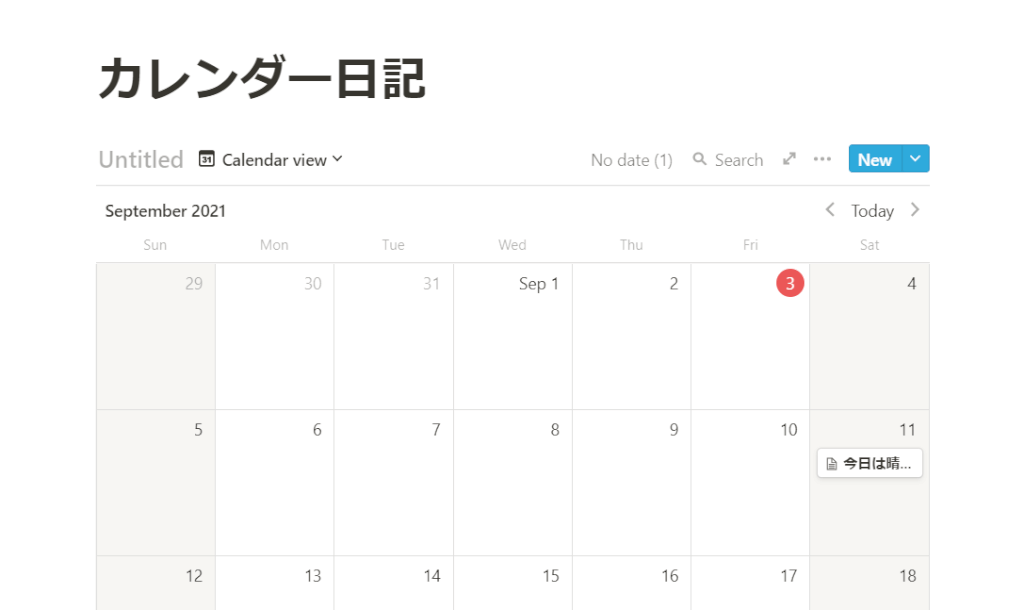
最後に、表形式からカレンダーに再度切り替えれば、下記のように、カレンダーで日記を書くことができます。

Notionの日記作成で便利な機能
Notionを使用すれば、カレンダーでも日記を管理できることは理解できたでしょうか。
ここでは、Notionで日記を作成するにあたって、便利な機能について詳しく紹介します。
画像の添付
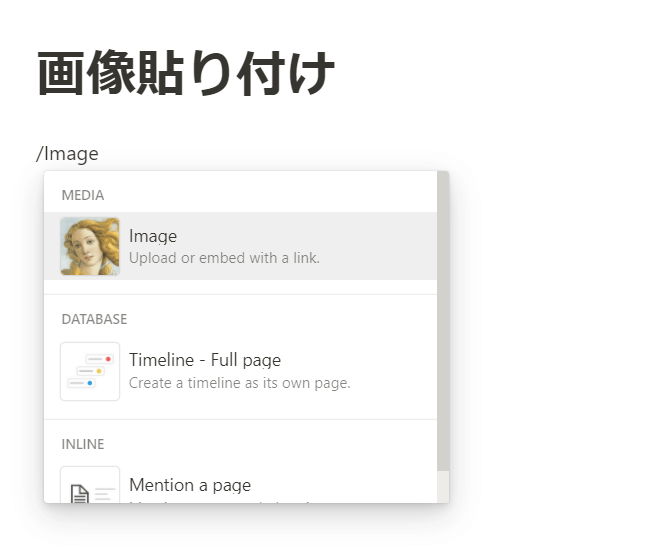
Notionのページでは、「/Image」というコマンドを入力すれば、フォルダに保存している画像ファイルを貼り付けることができます。

コマンドを入力後、自分のフォルダにある画像を選択すれば、下記のように写真を貼り付けることが可能です。

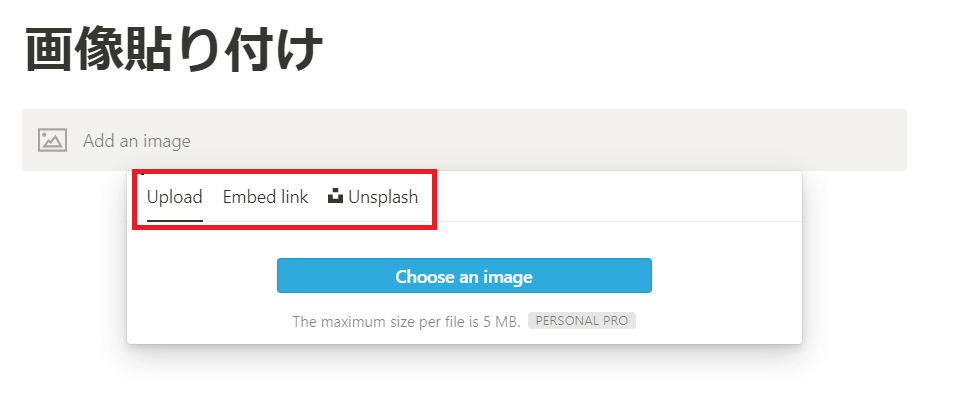
Notionでは、下記の3種類の方法で、画像を貼り付けることができます。
- Upload → 保存した画像ファイルを添付できる
- Embed link → インターネット上の画像リンクを添付できる
- Unsplash → 無料画像サイト「Unsplash」から画像を選択して添付できる

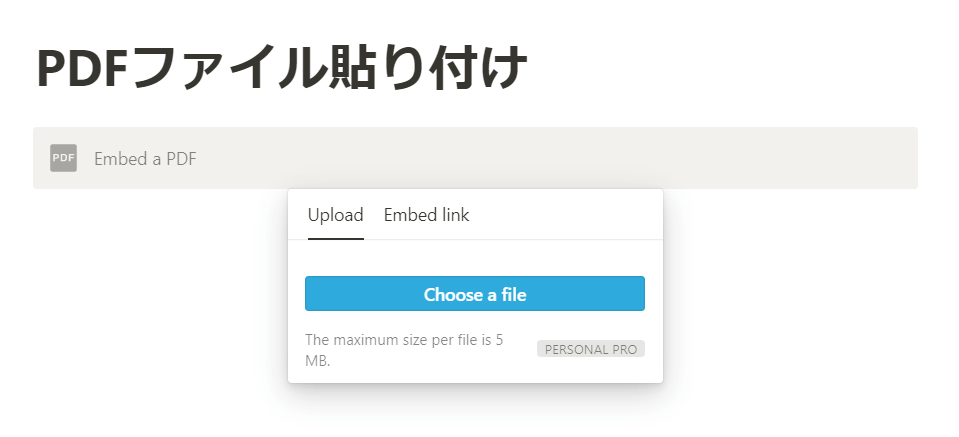
PDFファイルを添付
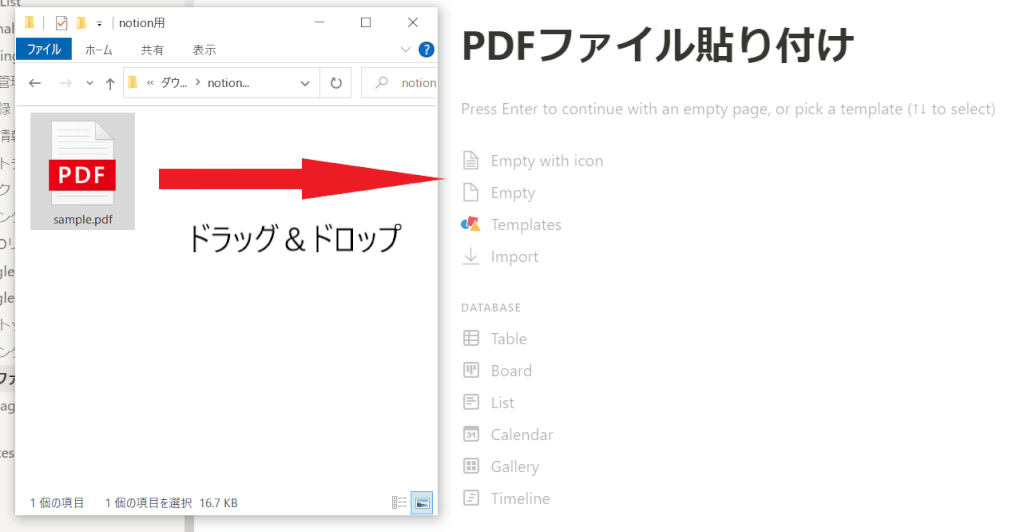
Notionのページにでは、ドラック&ドロップを使用して、PDFファイルを貼り付けることが簡単にできます。


また、画像貼り付けのときと同様で、「/Embed」や「/PDF」というコマンドを入力して、PDFファイルを添付することも可能です。

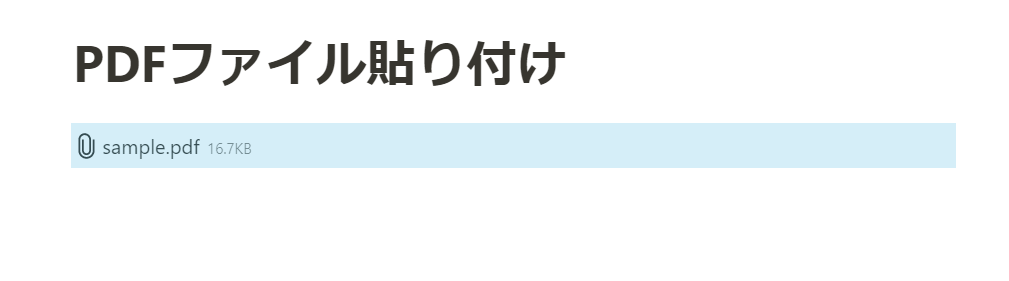
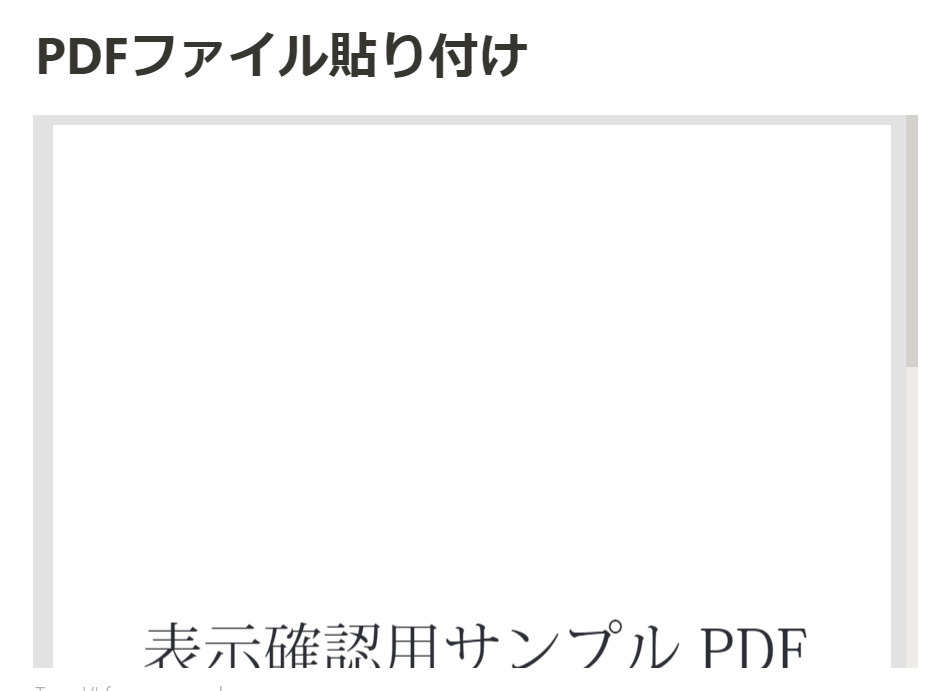
この場合、下記のように、PDFファイルの中身も表示されるため、ドラック&ドロップの方法と使い分けることが大切といえるでしょう。

なお、Office形式のファイルは「Embed」の表示方法には対応していないため、一度PDF形式に変換する必要があります。
Webクリップの添付
Notionでは、3つの方法を利用して、Webクリップを貼り付けることができます。

- Dismiss → URLに下線が引かれてあり、クリックすればリンク先に飛べる
- Create bookmark → どのようなページかの説明があり、クリックすればリンク先に飛べる
- Create embed → 画像添付やPDFファイル添付と同様でWebクリップの中身を表示できる
また、リンクにしたい文字を選び「Link」を選択して、URLを添付するとクリックすればリンク先に飛ぶことが可能です。

【まとめ】Notionのテンプレートを使って手軽に日記を始めよう

- Notionではテンプレートを利用して効率よく快適に日記を管理できる
- Notionではカレンダーで日記を書くことができる
- Notionのページには画像やPDFファイル、Webクリップを添付できる
Notionでは、テンプレートを使用すれば、誰でも簡単に効率よく日記を作成することができます。
また、カレンダーのレイアウトを使用して、日記を書くことも可能です。
さらにNotionには、数多くの機能があるため、日記を装飾したり、日記に画像やPDFファイルなどを貼り付けたりすることができます。
まずはNotionのテンプレートを使用して、気軽に日記を始めてみましょう。